イントロダクション
仕事でもプライベートでもよくLaravel&VSCodeで開発するのですが、ふと option + shift + F でbladeファイルの整形ができないことに気がついたので調べました。
整形を有効にする方法
有効にする方法は調べた限り3つあります。
【方法1】拡張機能を使わないで整形する
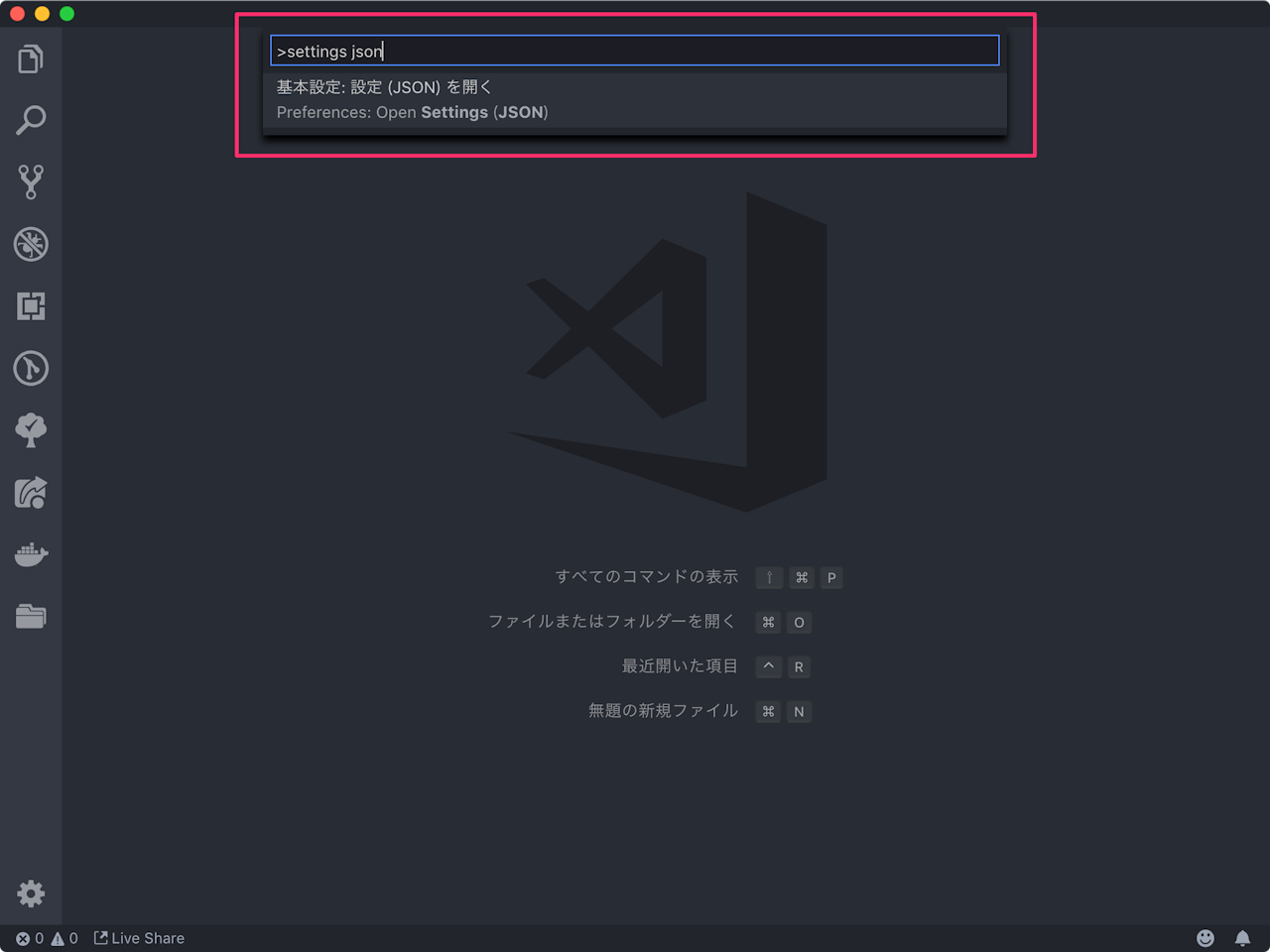
1. settings.json を開く
コマンドパレットに settings json と入力してsettings.jsonを開きます。
コマンドパレットは F1 キーなどで開くことができます。
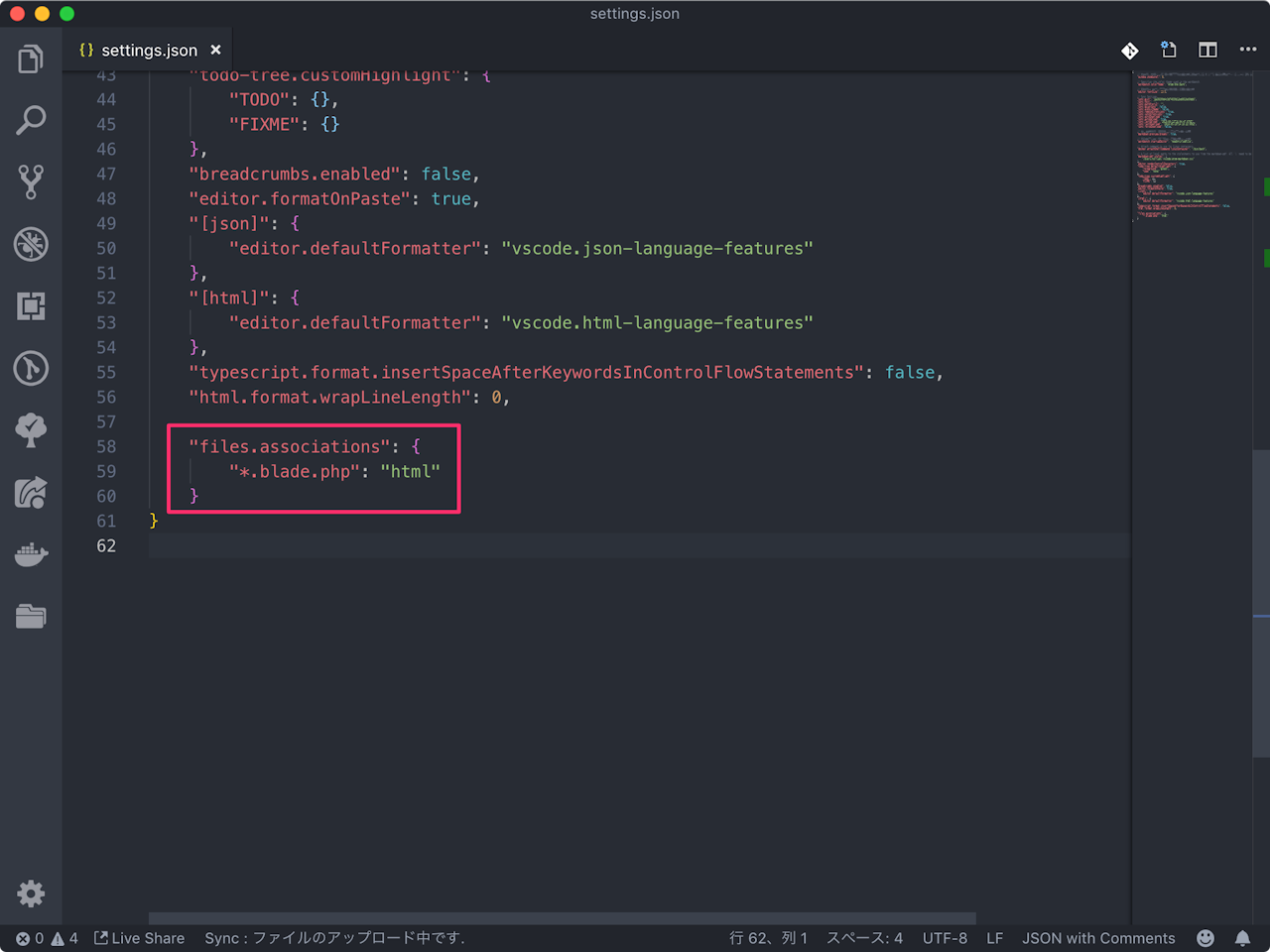
2. settings.jsonに設定を追加する
以下の設定を追記し、その後Visual Studio Codeを再起動します。
"files.associations": {
"*.blade.php": "html"
},【方法2】拡張機能 "Beautify" を使用する
1. 拡張機能 "Beautify" をインストールする
既にインストールしている方も多いかもしれません。
HTMLやCSS、javascript などはこの拡張をインストールした時点で整形が効くようになる有名なプラグインですね!
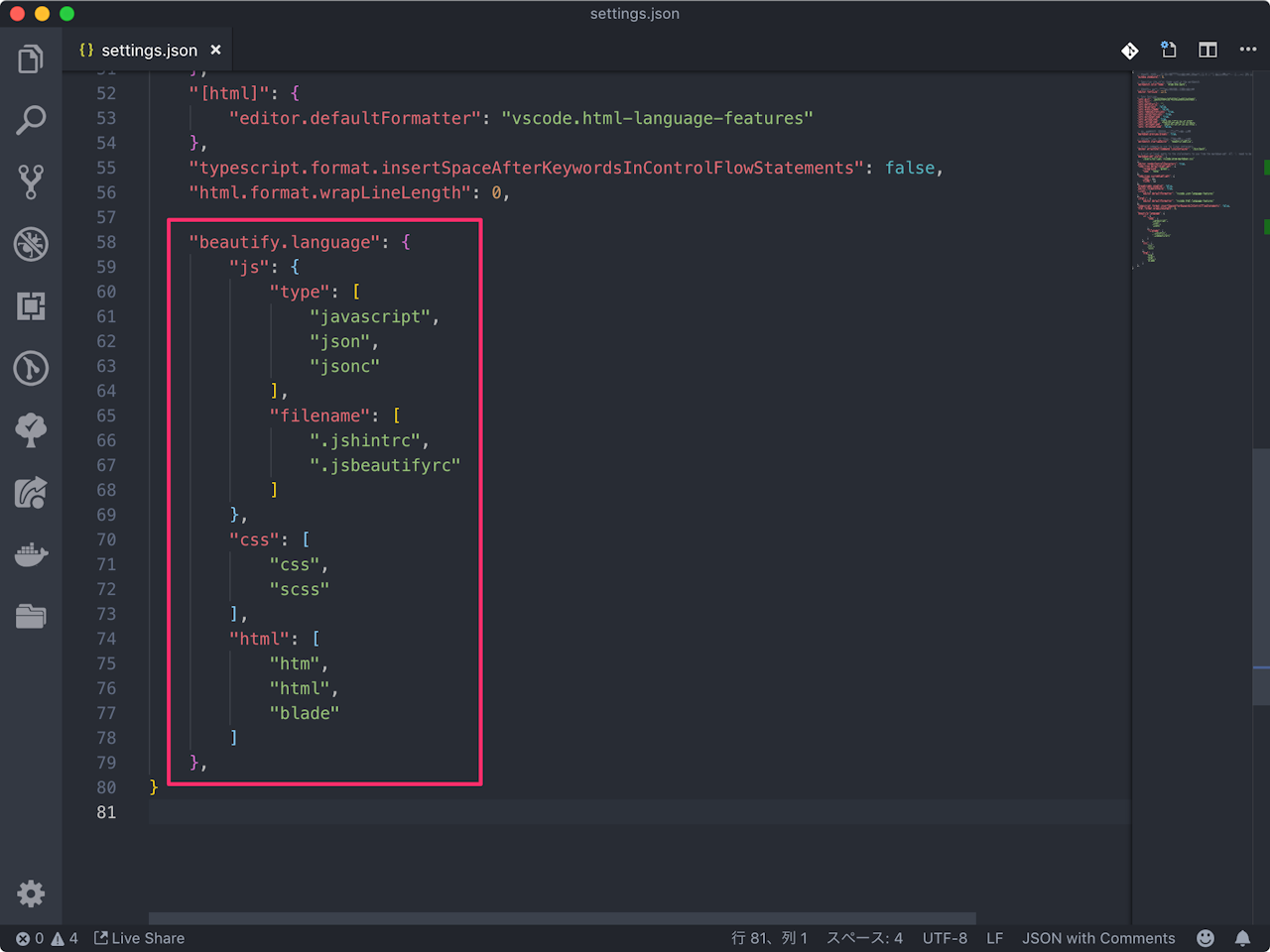
2. settings.jsonに設定を追加する
コマンドパレットに settings json と入力してsettings.jsonを開いて以下の設定を追記し、その後Visual Studio Codeを再起動します。
"beautify.language": {
"js": {
"type": [
"javascript",
"json",
"jsonc"
],
"filename": [
".jshintrc",
".jsbeautifyrc"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"blade"
]
},【方法3】拡張機能 "Laravel Blade Snippets" を使用する
1. 拡張機能 "Laravel Blade Snippets" をインストールする
こちらの拡張は、シンタックスハイライトが効くようになったりコードの生成をコマンドで出来たりと、便利な機能が使えるようになるので整形を必要としない場合もインストールしてもいいかもしれませんね!
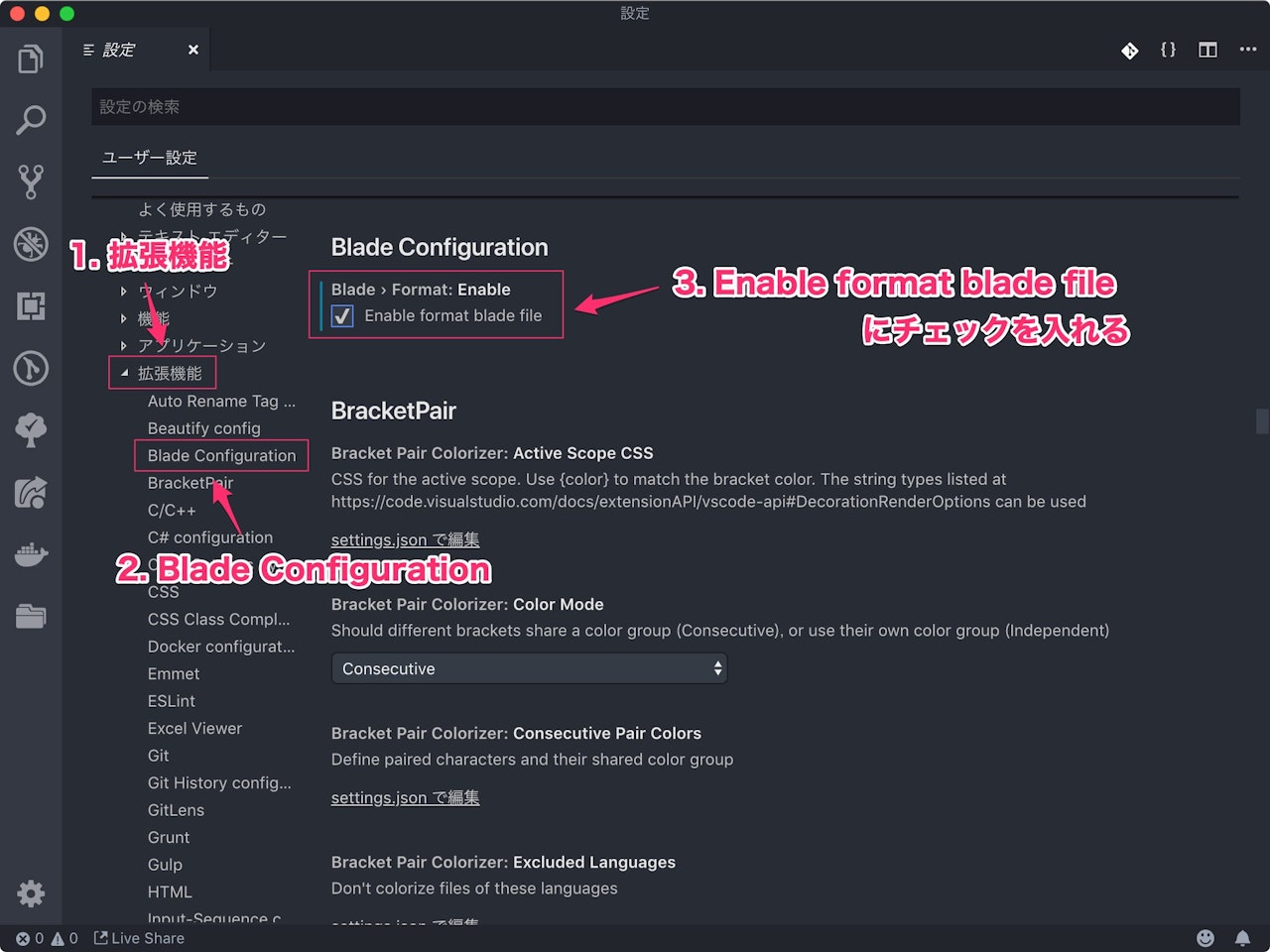
2. 拡張機能の設定を変更する
設定画面を開いて左側のメニューから 拡張機能 -> Blade Configuration と選択し、右側メニューの Enable format blade file にチェックを入れます。
その後Visual Studio Codeを再起動します。
まとめ
これで option + shift + F で整形が効くようになります。3つのどの方法を使用しても得られる結果は同じでした
内部的にはHTML整形の流用だと思うので、
@section('header')
<div class="page-header">
<h1>foo</h1>
</div>
@endsection上記のように @section @endsection などの間で字下げされないのが個人的には少し残念です…!(好みにもよるかもですが)
2020/11/22 追記
拡張機能 "Laravel Blade formatter" を使用する
こちらの拡張を使用すると、まとめで書いた @section や @if @for 等のBlade独自の@記法の中も字下げされます。
設定等は特に必要なく、 option + shift + F でフォーマットされます。